Elementor Review
Hey there, friendly stranger!
Are you considering using the Elementor website builder? Or do you want to know if Elementor is worth its money?
Welcome to the Elementor review 2022! Discover the 9 crucial things about it you’ve never read before!
My work is supported by affiliate commissions
Hey there, friendly stranger! My name is Lee. Wake me up for a great web design!
What is Elementor?

Elementor is one of the most powerful drag-and-drop page builders available. In fact, both the free and paid versions come with a stunning UI, advanced customization possibilities, and a tolerable learning curve. What more can you ask for?
As a website builder, it has swiftly become one of the most popular visual page builders for WordPress, notwithstanding the intense rivalry, and it continues to expand at a fast pace.
However, Elementor might not be the best option for everyone, so read my review to learn more.
How to install Elementor?
People seem to adore Elementor, but is it just a passing craze, or is it genuinely the best page builder for WordPress?
If you’re that curious, why not just try it?
Installing Elementor is actually super easy! Just follow my steps, and you’ll have everything set up in less than 5 minutes. Pinky promise!
Here we go.
Step 1: Go to Elementor

Step 2: Click “Get Started” at the upper right corner.
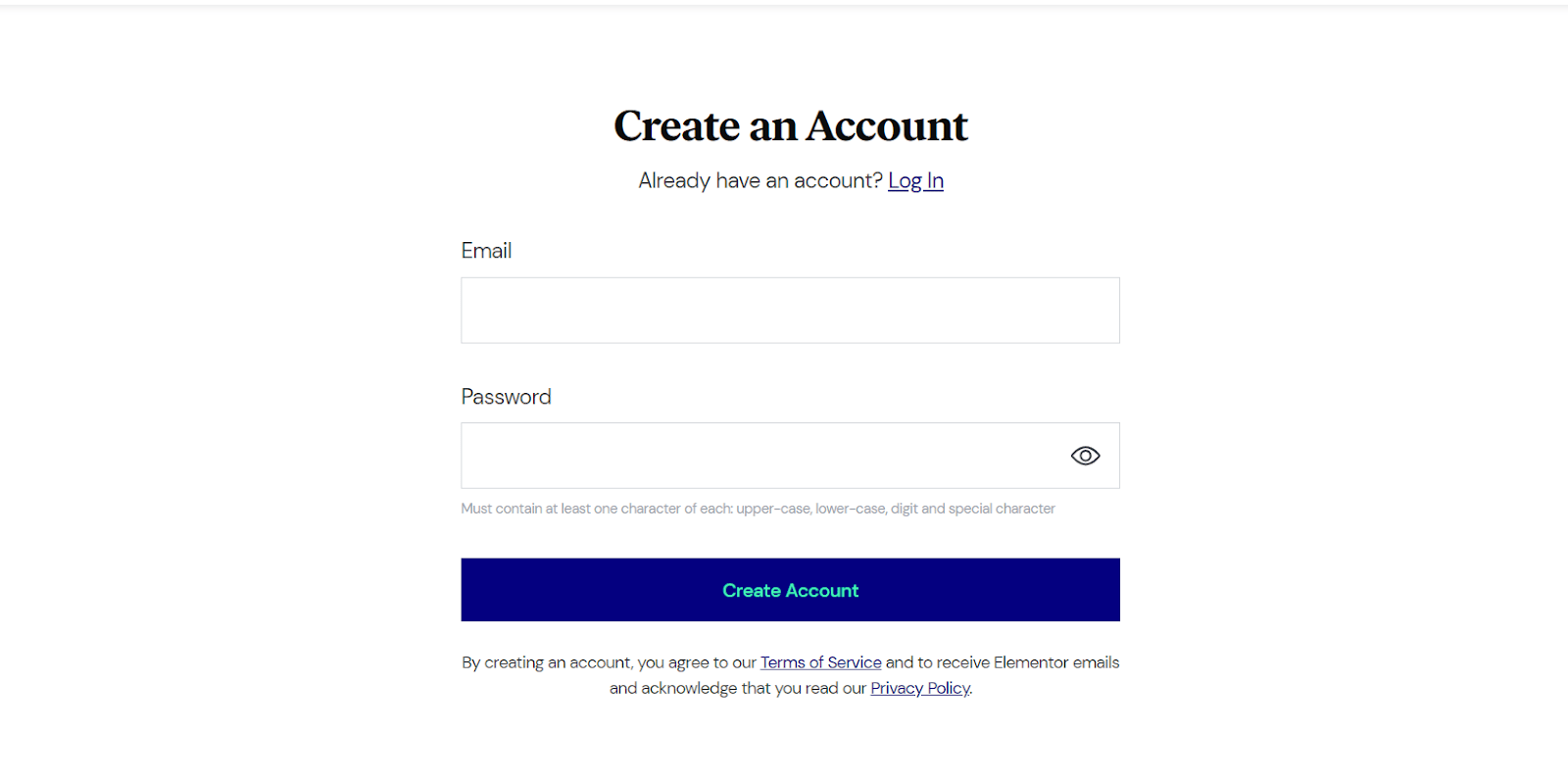
Step 3: Create an account.

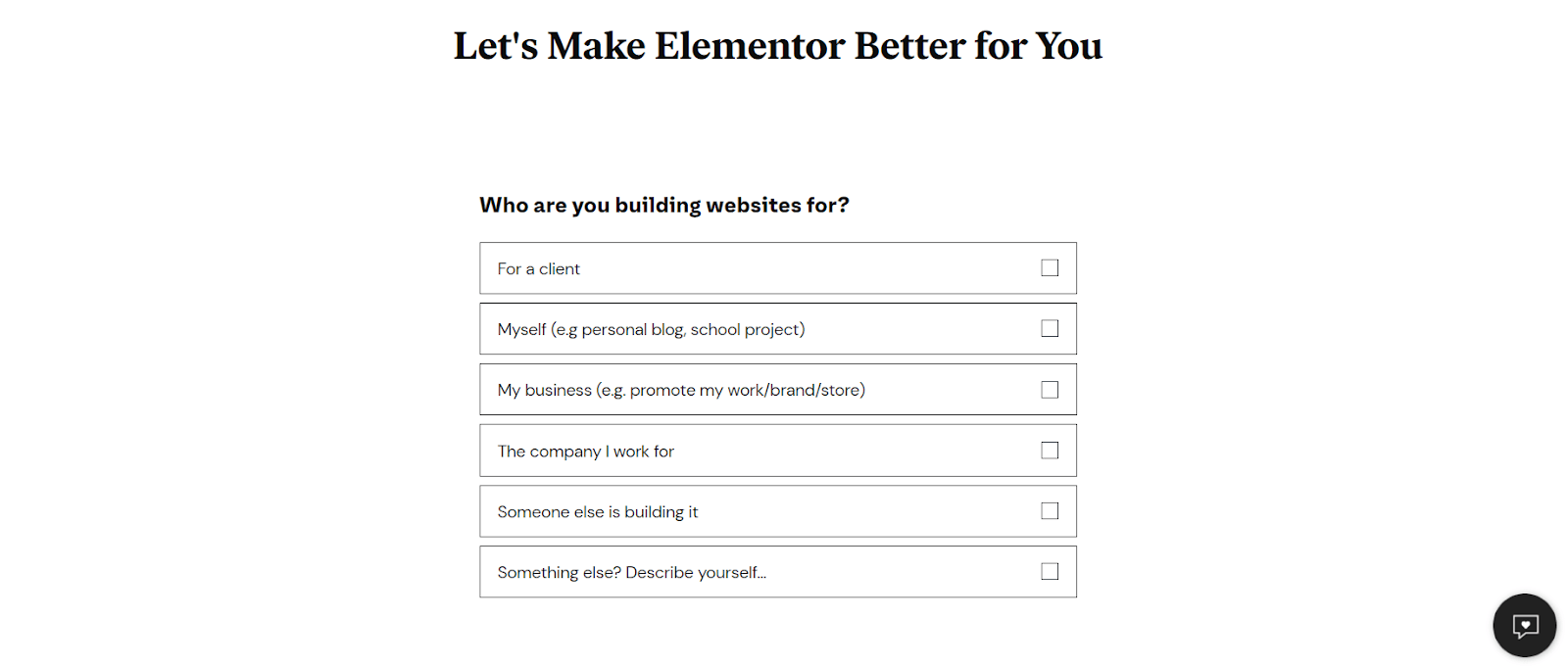
Step 4: Answer some questions.

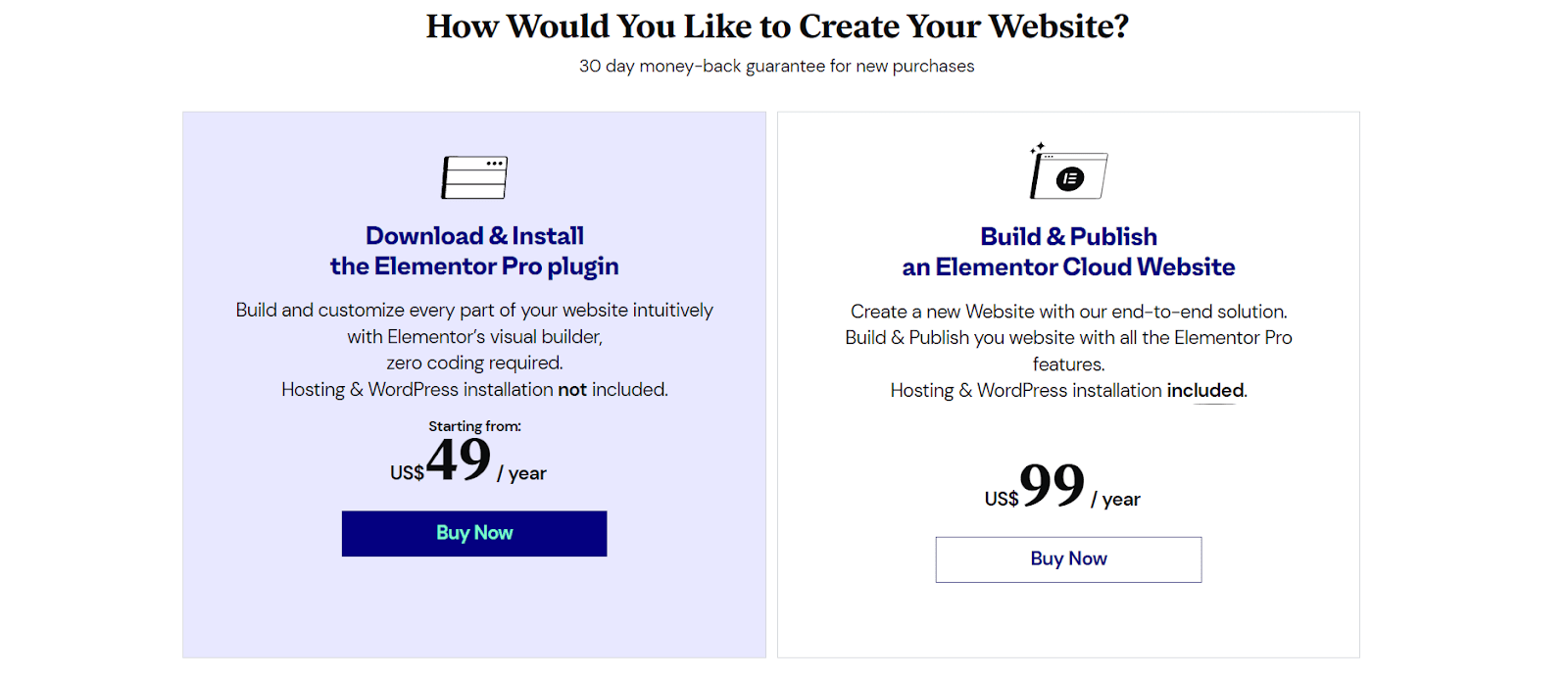
Step 5: Choose your desired plan.

Elementor is available for $49 per year. What a save!
However, if you’re not into $49 per year and would like to spend more on quality, several other plans are available with more layouts and more sophisticated website features.
Still, the $49 per year package contains over 300 Pro templates and can be used on a single website. It’s a good deal if you ask me.
Overall, both free and premium versions of Elementor are available for you to choose from. The free edition comes with over 30 distinct template options, over 40 widgets, and a built-in page editor to help your website look neat.
Step 6: Proceed to checkout and complete your purchase.
Templates
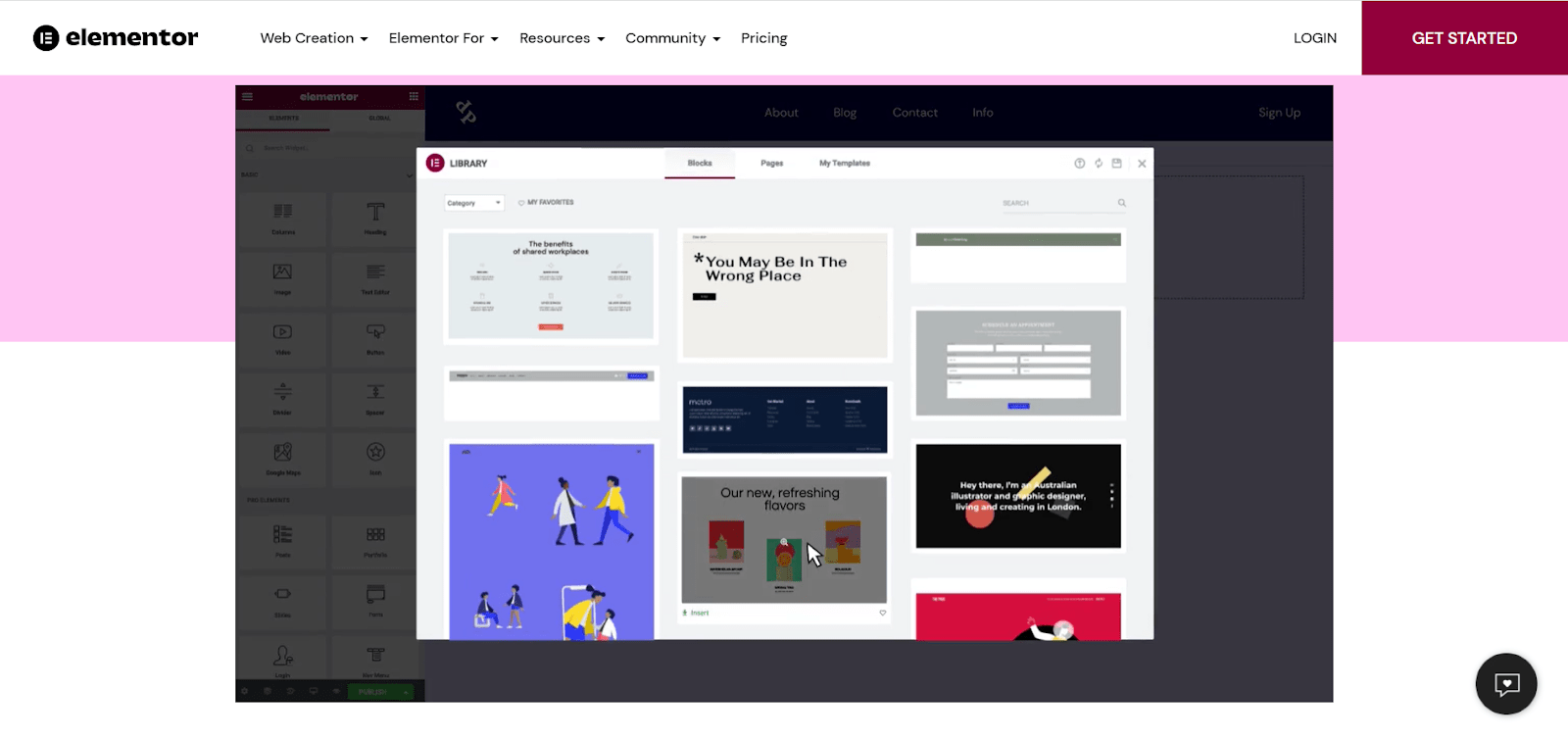
Elementor lives up to the hype as one of the most powerful WordPress add-ons available. Many of its templates and widgets are available, and the interface has been simplified to speed up the development process.
One of the key reasons for Elementor’s popularity is a large number of ready-made templates and designs available for individuals to utilize to create their own sites.
Want to bet if you’d like Elementor’s templates? Let’s find out.
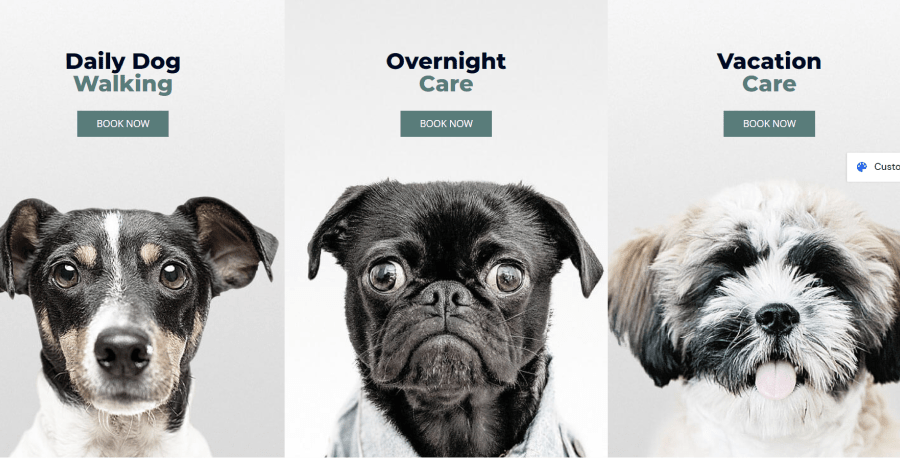
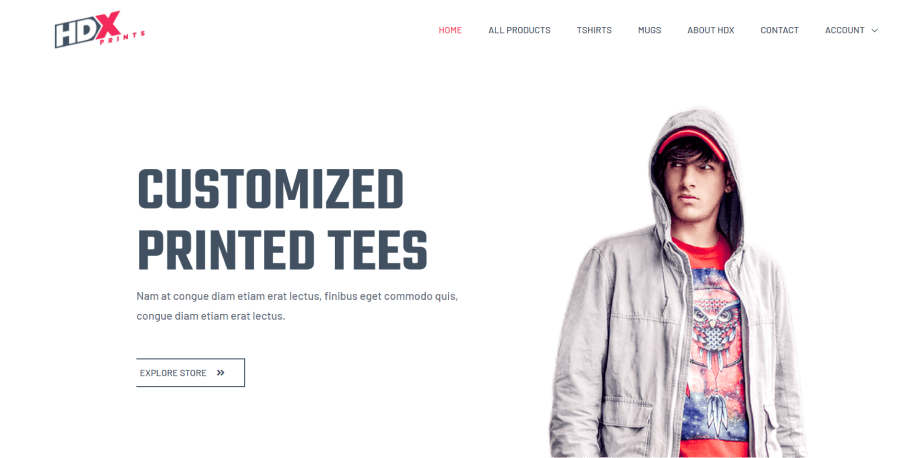
Check out these samples.


Things you should know about Elementor Templates:
- You won’t be disappointed with Elementor’s library. I can testify to that. There are a number of templates in the library that you may use with a single click. If you want to have a more extensive and sophisticated selection, upgrade to Elementor Pro.
- Although Elementor gives you the ability to develop designs from scratch, you may find that choosing a prepared template saves you time. If you’re short on time, you may choose from the examples above!
- Elementor templates are available for free and for a fee from a variety of sources. Whatever type of website you wish to create, there’s almost certainly an Elementor template for it!
The Editor
Elementor is a page builder that is used by both developers and solopreneurs who manage their own websites. It has a lot of advantages, but the builder’s intuitive and fast user interface is what sets it apart from the market. It’s really simple to use, even for those with no prior design or development experience.
If you need an easy-to-use editor, I have no doubts about suggesting Elementor to you.
When compared to other page builders, Elementor has one of the more user-friendly interfaces.
However, regardless of which page builder plugin you use, there will always be a period of adjustment before you can start building genuinely stunning pages.
Nonetheless, it’s worth the shot!
Ease of Use
Elementor is the most user-friendly of page builders, and it also comes with the most functionality for free.
Essentially, it’s the ideal DIY solution for folks who want to build amazing page designs without needing any coding, HTML, or CSS experience.
Trust me, choose a plan right away. Here’s a list.
You’re very much welcome.
Overall, Elementor appeals to me in almost every way. It completely changed the way I create websites. In fact, you can start writing new articles or pages right away after installing it.
In case you have a problem, they have a Help Center with a comprehensive knowledge base, tutorials, and a list of frequently asked questions. Both free and paid users have access to this without failure. What a win!
You may also join their large community on Facebook and GitHub, where you can seek support or learn new tricks from other Elementor users.
Is Elementor compatible with any theme?
Yes, it works with all WordPress themes that adhere to the coding requirements.
Is Elementor causing your website to load slowly?
One of the fastest page builders available today is Elementor. Some websites, however, can cause delayed loading times; nonetheless, Elementor has published a guide on how to resolve the issue.
Is Elementor ideal for newcomers?
Elementor is a drag-and-drop page builder for beginners that is extensively used in WordPress websites. It is well-known for its visual editor, which allows you to easily design dynamic web pages.


